
Contenido
- Definición: ¿Qué significa el Lenguaje dinámico Hyper Markup (DHTML)?
- Una introducción a Microsoft Azure y la nube de Microsoft | A lo largo de esta guía, aprenderá de qué se trata la computación en la nube y cómo Microsoft Azure puede ayudarlo a migrar y administrar su negocio desde la nube.
- Techopedia explica el lenguaje dinámico Hyper Markup (DHTML)
Definición: ¿Qué significa el Lenguaje dinámico Hyper Markup (DHTML)?
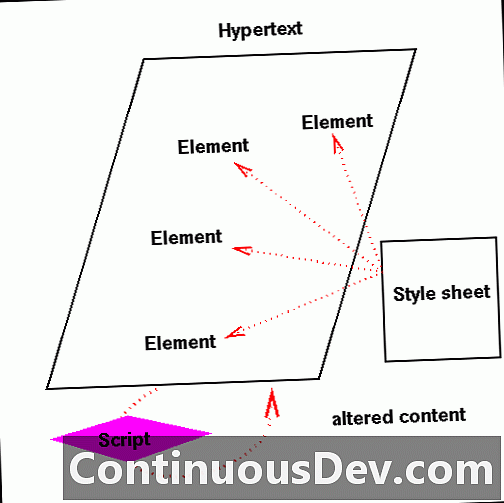
Dynamic Hyer Markup Language (DHTML) es una combinación de tecnologías de desarrollo web utilizadas para crear sitios web que cambian dinámicamente. Las páginas web pueden incluir animación, menús dinámicos y efectos. Las tecnologías utilizadas incluyen una combinación de HTML, JavaScript o VB Script,
CSS y el modelo de objeto de documento (DOM).
Diseñado para mejorar la experiencia de un usuario web, DHTML incluye las siguientes características:
- Contenido dinámico, que permite al usuario cambiar dinámicamente el contenido de la página web
- Posicionamiento dinámico de los elementos de la página web.
- Estilo dinámico, que permite al usuario cambiar el color, la fuente, el tamaño o el contenido de la página web.
Una introducción a Microsoft Azure y la nube de Microsoft | A lo largo de esta guía, aprenderá de qué se trata la computación en la nube y cómo Microsoft Azure puede ayudarlo a migrar y administrar su negocio desde la nube.
Techopedia explica el lenguaje dinámico Hyper Markup (DHTML)
Si bien DHTML mejora la experiencia del usuario del sitio web, la tecnología también puede ser frustrante para los usuarios cuando se usa incorrectamente. Por ejemplo, un menú de sitio web con animaciones DHTML llamativas puede confundir fácilmente la navegación del usuario. Otro problema de DHTML ocurre cuando los desarrolladores web intentan crear DHTML entre navegadores, lo cual es muy difícil.
Para los desarrolladores web, DHTML plantea los siguientes problemas:
- Puede ser difícil de desarrollar y depurar debido a la falta de navegador web y soporte tecnológico.
- Es posible que los scripts DHTML no funcionen correctamente en varios navegadores web.
- Es posible que el diseño de la página web no se muestre correctamente cuando está desarrollado para mostrarse en diferentes combinaciones de tamaños de pantalla y en diferentes navegadores.
Como resultado de estos problemas, los desarrolladores web deben determinar si DHTML mejora la experiencia del usuario en una estafa determinada. La mayoría de los desarrolladores web abandonan el complejo DHTML y utilizan rutinas simples entre navegadores para mejorar la experiencia del usuario, en lugar de integrar efectos visuales DHTML excesivos.